Quelle frustration de ne pouvoir mettre qu’un seul lien en bio sur Instagram, n’est-ce pas? Je te feel. Si tu n’as pas l’option du Swipe up (disponible pour les comptes ayant 10 000 abonnés et plus, tu dois à répétition dire aux gens d’aller voir ton lien en bio. Ce qui veut donc dire que tu dois changer ton lien chaque fois ou que tu utilises des sites comme Link.tree ou ManyLinks.
Ce n’est pas une vilaine option, mais en utilisant ces sites tiers, tu perds une partie de ton trafic. Le trafic (visite et clics), c’est très précieux pour ton site web. C’est ce que je t’ai d’ailleurs expliqué dans ma plus récente infolettre. Tu ne l’as pas reçu. Je te suggère fortement de t’abonner pour ne plus manquer aucun de mes trucs, réflexions et autres juste ici.
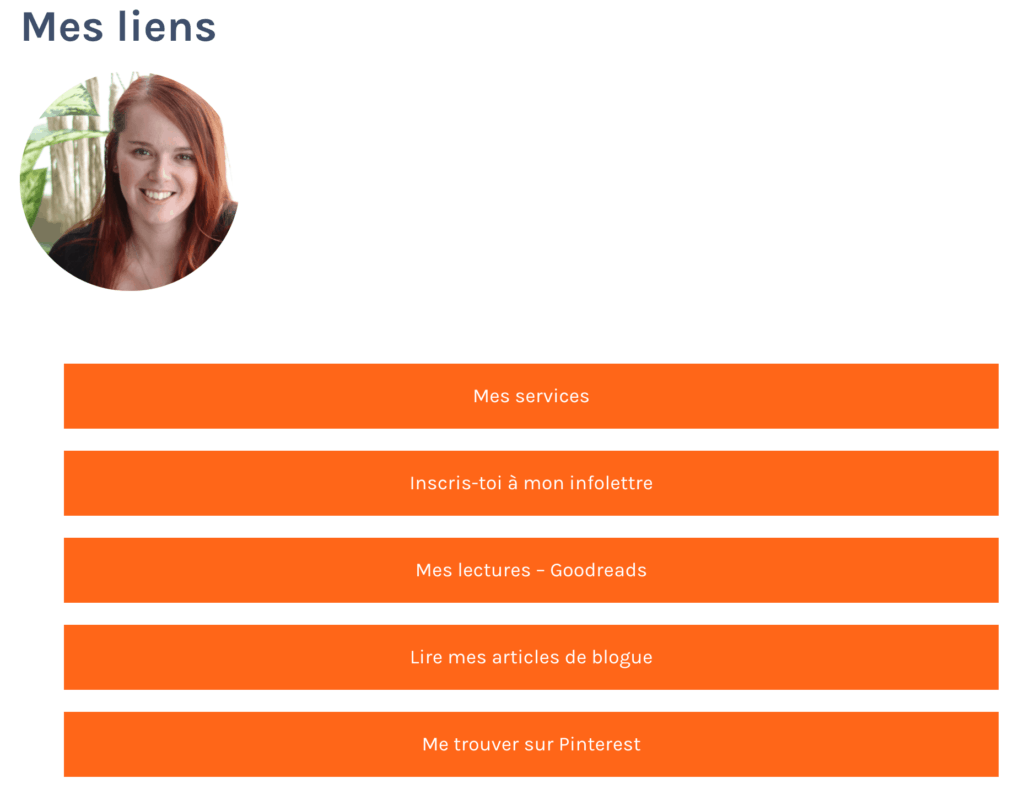
C’est pourquoi, j’ai maintenant un Larouquine.ca/mes-liens/ pour cette situation.
Ça ressemble à ceci de mon côté.


Stoppe l’hémorragie des liens
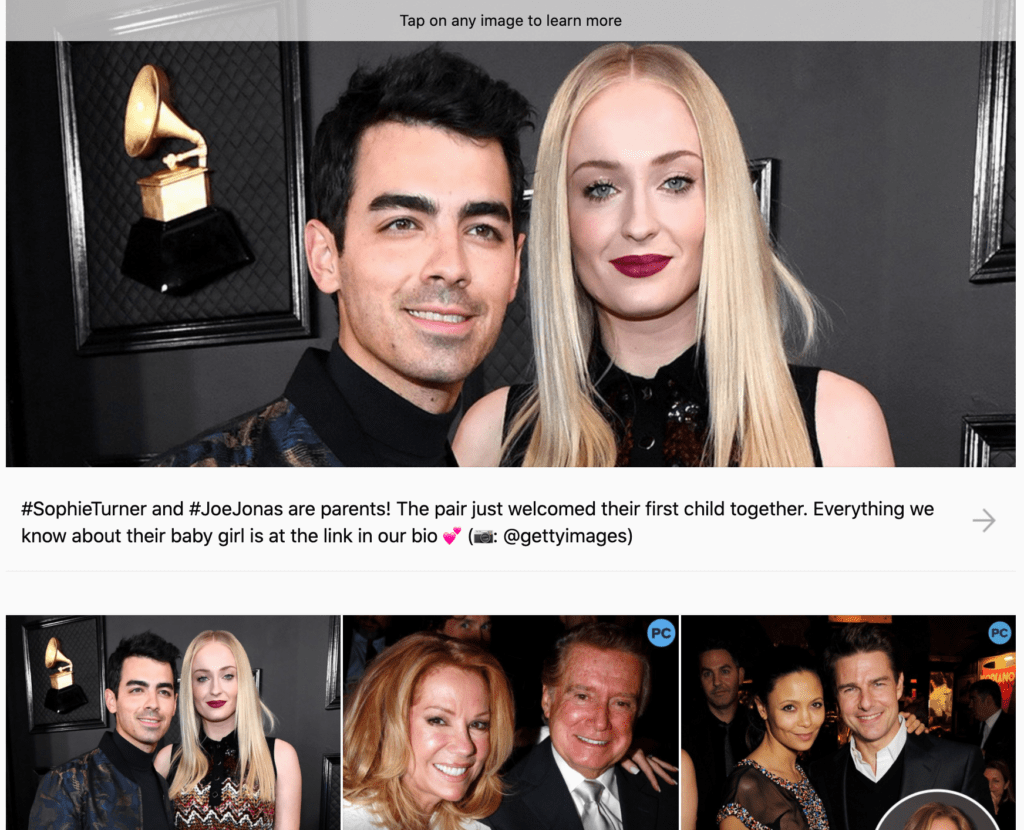
Commence dès maintenant à stopper l’hémorragie soit en utilisant le Link.bio de Later qui permet aux gens de cliquer sur la photo de leur choix pour obtenir le contenu qui y est lié ou encore de créer ta propre page de liens.

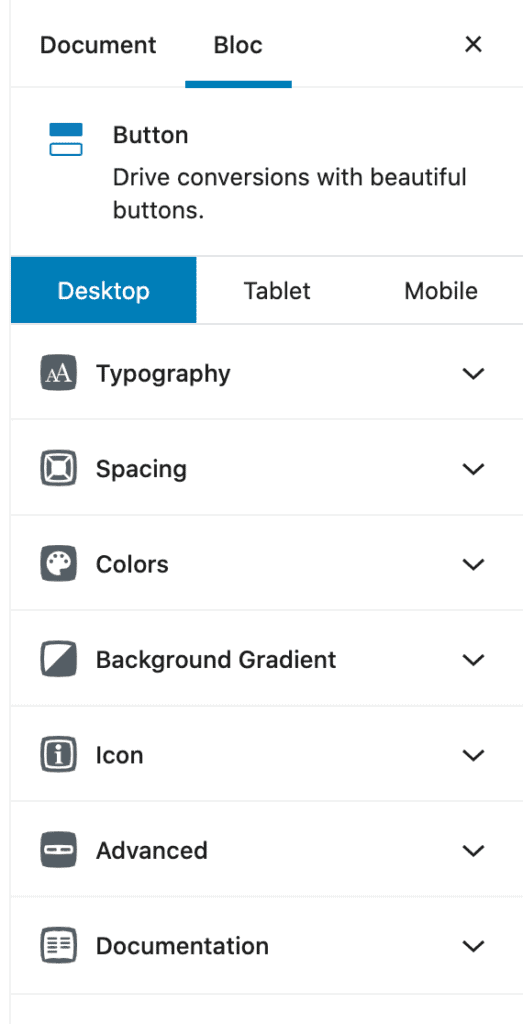
Voici comment faire ta personnalisation
Il est important de noter que ce n’est pas tous les sites qui fonctionnent de la même façon. Cette procédure est celle lié à Wordpress et Glutenberg afin de créer tes propres «modules». L’idée générale est la même peu importe le site, mais probablement pas la procédure. Sois-en averti.
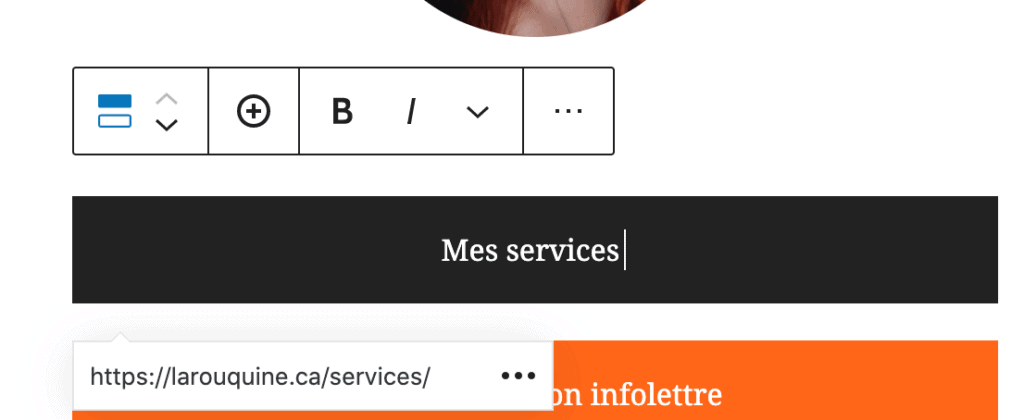
- Assure-toi d’utiliser le mode glutenberg sur Wordpress
- Crée une page
- Titre là comme il te convient le mieux (Ex : moi j’ai choisi «mes liens»)
- Mets une image (C’est toujours plus joli)
- Utilise les modules boutons
- Configure tes boutons

- En cliquant sur les boutons, personnalise le texte sur le bouton sélectionné ainsi que l’URL de destination.

- Relis-toi
- Assure-toi que l’URL de cette page ait du sens (ex : larouquine.ca/mes-liens)
- Tu peux publier ta page et utiliser ton URL dans tes bios sur Instagram et autres plateformes qui nécessiterait son utilisation.
Alors voilà, ainsi les gens cliquent sur ton URL qui contient tous tes liens et même si dans ceux-ci tu les diriges vers un site externe (ex : Pinterest), tu auras gagné un clic et une visite en plus.
Comme on dit, faut mieux rafraîchir son propre balcon que de laisser les gens aller chez les voisins parce que tu as peinturé celui-ci avant le tien!
Tu as des questions? N’hésite pas à communiquer avec moi!
P.S. Merci à Maxime Lauzier, mon programmeur qui m’aide toujours à trouver des solutions magiques depuis plusieurs années. C’est lui qui m’a créé ma page de lien, parce qu’il avait le temps tout simplement et c’est pourquoi je vous partage les étapes simples aujourd’hui!